How to Improve Web Accessibility in Higher Education?
What is website accessibility compliance?
Remember the internet craze a few years ago about “What color is the dress?” That phenomenon is a perfect example of why it’s so important that your college or university website be compliant with accessibility standards.
Website accessibility compliance means that all your pages should not pose any barriers to people with disabilities—no matter what the disability is. The standards are set by the World Wide Web Consortium (W3C), which uses four categories to measure the usability of a website:
- Perceivable
- Operable
- Understandable
- Robust
Is accessibility a legal requirement?
In the United States, the Americans with Disabilities Act (ADA) outlines that any person or organization must make their website readily accessible and usable by people with disabilities if it is for use by the public.
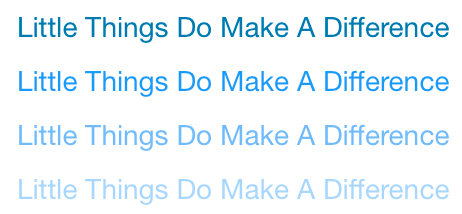
Making changes to ensure website accessibility compliance benefits your entire audience. Text is a great example of how it improves readability. When text and its background color have a low contrast, your eyes have to strain to read and understand the words. And if it’s hard for those with no visual impairment, imagine the difficulty for those who do have one.
A website accessibility checker can help you determine whether your contrasts are readable throughout your website.

Text color and size plays a big role in accessibility on the web.
Accessibility requirements for websites
In 2010, the United States Department of Justice issued guidelines for public organizations to follow in order to be accessible to all people with disabilities, including those who use computers and smart devices. This proactive initiative is not only intended to make organizations more inclusive, but also to provide them with the opportunity to expand.
ADA Compliance
ADA Standards for Accessible Design or ADA accessibility guidelines require that electronic information and technology, such as websites, be accessible to those with disabilities. This civil law mandates the inclusion of all people, including those with disabilities, in all areas of public life. This includes the workplace, schools, transportation, and any other areas open to the public.
WCAG 2.1
You can meet ADA compliance in higher education by following the Web Content Accessibility Guidelines (WCAG).
It is recommended that you go by WCAG 2.0. The WCAG 2.0 guidelines have a three-tiered grading system:
- Level A: Your website is only accessible to some users
- Level AA: Your website is accessible by almost all users
- Level AAA: Your website is accessible to all users
It’s usually good enough to meet Level AA compliance standards. However, you want your website to be 100% compliant so that you don’t leave anybody out.
Why are web accessibility standards important for higher education?
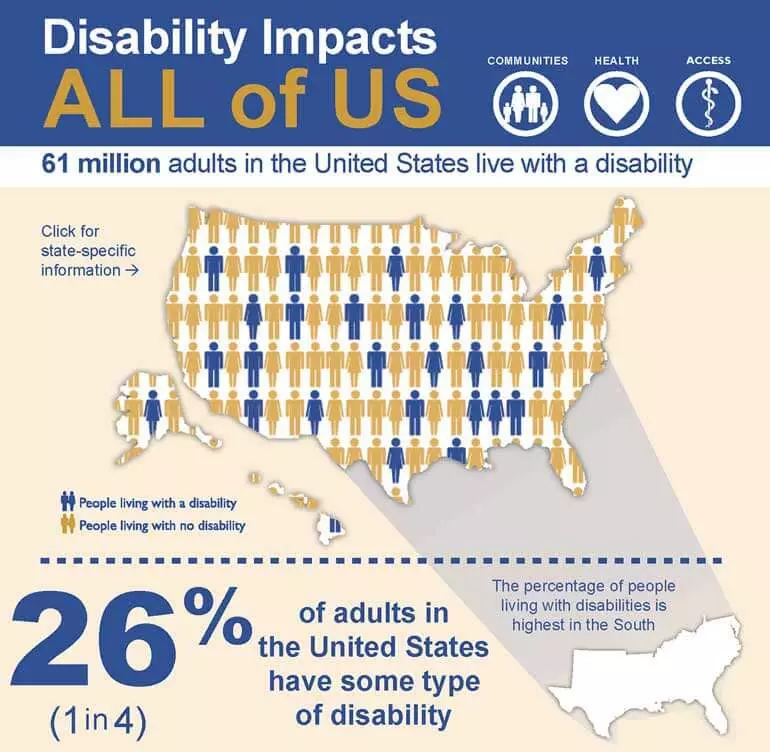
These usability measurements are crucial because 11% of university and college students have a disability—that’s 11% of your site’s total potential traffic. To have content that is inaccessible means that your message is omitting a sizable group from your target audience.

Image courtesy of the Centers for Disease Control.
A website accessibility checker will help you reach 11% of the student population who report having some kind of disability.
Accessibility barriers like inadequate color contrast, inaccessible images, videos without captions of transcripts, dense blocks of text, and/or small clickable areas make it hard for students with disabilities to access and navigate your website, which creates a bad user experience.
The objective of digital accessibility in higher education is not just to steer clear of legal action - though that is one of the benefits of an accessible approach - but it should not be the main factor. An accessible website has the potential to draw in more skilled students and aid them in their learning process more efficiently.
How to match website accessibility guidelines?
There are several tools you can use to help you make your higher education website compliant. These include:
Modern Campus CMS
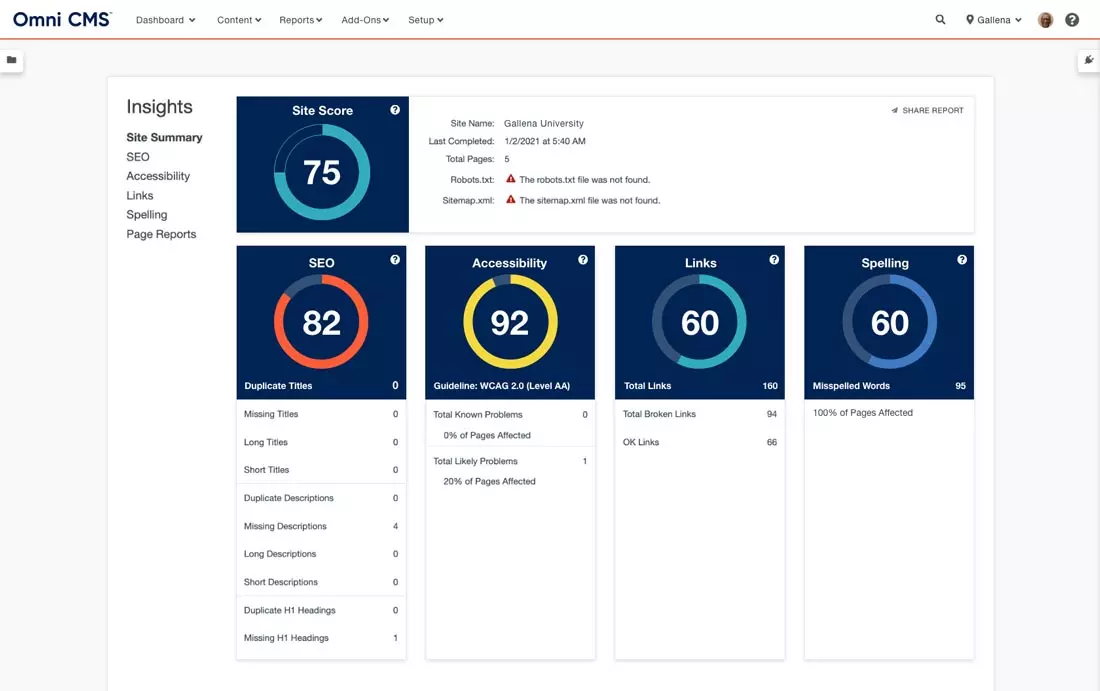
From accessibility concerns to broken links, misspellings, and SEO issues, our Modern Campus CMS Insights tool scans your website and then provides you with a list of problems and recommendations on how to fix them. You can use this website checker to audit your site for a quick inventory of pages that need attention. Take advantage of our free scan offer today to check your website against the new WCAG 2.1 guidelines.

Modern Campus CMS Insights is a web accessibility checker that scans for accessibility issues on your site and recommends fixes.
Central Knowledge Base
The A11Y Project is a library of articles, tools, checklists, and more on how to incorporate best practices into your website’s code. Some of the info is super technical, but you’ll also find information for new technologists.
Design Tools
Need to check text against transparencies and gradients? Check out A11Y’s Color Contrast Accessibility Validator. In this free tool, you input a web page URL, and it displays any color contrast issues that do not comply with WCAG 2.1 AA guidelines.
If you aren’t color-savvy, use this free color palette creator to generate color palettes based on a suggested background color and WCAG 2.1 guidelines.
Web Page Auditors
The Web AIM WAVE and AccesiBee evaluation tools are helpful for reviewing individual web pages.
These tools are key to moving toward a compliant website, but just remember that they won’t catch everything.
Manual review
If you’ve ever sent an email with a typo, you know how easy it is for a tool like a spellcheck to miss something. While tools like a web accessibility checker can speed up the amount of work you have to do to move your website toward compliance, they have their limitations. This is where manually checking your site for errors is crucial. If you’re ready to review your website, check out the A11Y Project Checklist.
How to fix web-specific accessibility issues?
The easiest way to solve common website accessibility issues is to implement a content management system (CMS) like Modern Campus CMS that has built-in accessibility checks. Not only will Modern Campus CMS help you identify accessibility issues, but it will also enforce standards to keep the same issues from popping up in the future.
The most common accessibility issues include the following:
Improper Header Nesting
Modern Campus CMS equips you with tools to identify accessibility issues and fix them. It also has tools to check and enforce proper header nesting (H1, H2, etc.), which not only addresses accessibility but helps with SEO.
Reoccurring Accessibility Issues Across the Site
Content and design are separated in Modern Campus CMS, so if you make a change to a template for compliance reasons, that change will be reflected on every page of your website that uses that template.
Keeping Content Contributors Updated on Accessibility Requirements
When new guidelines are published, Modern Campus CMS updates automatically so content is always checked against the latest standards.
Missing Image Alt Tags
Modern Campus CMS requires users to enter alt text when including images. This helps those who can not see the content on your website. With Alt tags, they can hear the description of the images and graphics used on your website.
Next steps
Dealing with many website accessibility errors can be daunting, but take comfort in knowing that with a free report from a web accessibility checker, you’ve already completed the first step in your quest for full compliance.
Next, create a summary of your findings to present to your department head if needed. Determine whether these are quick fixes that can be resolved with time and manpower or if your school is ready to switch to a CMS that makes it easier than ever to maintain accessibility across your site. A CMS that checks for full accessibility compliance should be a deciding factor when choosing a new system.
Where can I learn more?
If you have a clear understanding of accessibility compliance and how to achieve it, spend some time exploring the websites of peer institutions to see what they do right—or not. You can also explore the steps of a complete website redesign and get off to a fresh start with accessibility compliance.
Check my website for accessibility compliance
Last updated: May 22, 2023

